【JetTheme】写真説明文(キャプション)の文字を大きく出来た!
ITオンチのくせにBloggerの無料海外テーマ「Jet Theme」に果敢に挑戦中のワタクシですが、やりました!
写真の説明文の文字の大きさを変えることができちゃいました👏👏
嬉しい!
それも自力で…この私が(涙)
実は「Jet Theme」が…というわけではないかもしれないのですが、写真の説明文の文字がやけに小さくて、悩んでたんです。
ネットを頼っても分からなくて。
でもこれは絶対になんとかしなくてはと…なんかホントに写真の説明文の文字だけが異様に小さくて、切なかったんです。
だってこんな感じなんですよ~👇
 |
| バランス悪くないですか? |
そこで「HTMLを編集」の画面で試行錯誤。
分からないくせに、でも分からないなりに頑張りました💪
て、そんなことはどうでも良いですね。なんか自分的に凄く嬉しかったのでちょっと盛り上がってしまいました🙃
それでは私が写真説明文の文字の大きさを変えることができた方法を書きます。
参考になさる場合はバックアップをお忘れなきようにお願いします。
「HTMLを編集」の画面で
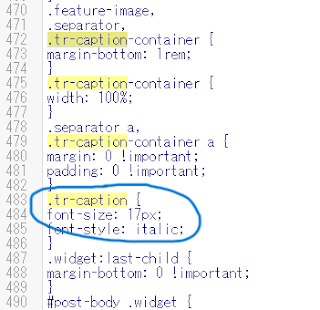
.tr-caption を検索。私の場合は480段目前後にありました。
そのなかにある
font-size: 17px; の数字部分が文字の大きさになるので、ここを好きな値に設定すればOK。
 |
| ここです☝️ |
なにかひとつでも分かったり、発見があると嬉しいものですね😉
また何かあればお知らせします。
最後まで読んで下さりありがとうございました。

.png)
